SOMAmetrics Intelligent Prospecting (SIP)
Designing a B2B platform to ramp up new sales hires
PROJECT
SOMAmetrics Intelligent Prospecting
COMPANY
SOMAmetrics
DURATION
TOOLS
Figma • Bubble.io • HTML • CSS • JavaScript
WHAT I DID
Hand Sketches • High Fidelity Wire-frames • Prototypes • UI/UX Design • Front-End Development • User Stories • Task Flows
9 months; February 2023 - October 2023
ROLE
TEAM
UI/UX Designer and Front-End Developer
Amruta Bhavsar, Alex Brown, Alicia Assefa, Eskinder Assefa (supervisor)
PROBLEM STATEMENT
How Might We help new sales hires elevate their performance and receive more guidance from their higher-ups?
OVERVIEW
New SDRs who would otherwise take 4.5 months on average to ramp up can do so in 2 weeks with SIP's resources.
From February to October 2023, I was a UX Designer with the Berkeley-based company SOMAmetrics. The main project I worked on is the SIP platform, for which I directed and defined a visually compelling design direction through research, design, and prototyping efforts. Additionally, I've been building out the front-end of this SaaS web-application by incorporating knowledge of HTML, CSS, and JavaScript in Bubble.io.
IDEATION
What makes a successful B2B sales platform?
Before I began working on this product, my supervisor outlined the requirements and workflow he envisioned SDRs (sales development representatives) would need. Because SOMAmetrics is a company that seeks to aid in elevating the sales of other firms, the main goal of this product was to create a system which quickly ramped up new sales hires and maximized productivity. Keeping in mind the different features and pages my team wanted to include, I looked into different design directions and created a moodboard of inspiration.

Moodboard for SIP
Considering the needs of SOMAmetrics' clients led me to choosing a simple, minimalistic color palette and page architecture. As this would be a tool for professionals, I knew it would be easier to sell if it had a standard, but elevated, workplace feel. With a few ideas in mind, I moved to creating sketches of the SIP dashboard home.
The features I was told to highlight were GOSPA metrics (total accrued sales pipeline and meetings set) as well as ongoing campaigns and announcements, so below are a few different variations of a dashboard screen with those components.

Sketch 1

Sketch 2
MAIN PLATFORM PAGES
Transforming the skeleton
It was time to solidify some ideas and I had enough at this point to define a design style that looked clean and professional. Using the old version of the product as a skeleton and the user research the company had already conducted as guidelines, I updated and enhanced the existing SIP features in a Figma prototype. Each week, I presented my concepts and got feedback on usability, stylistic choices, and the workflows I envisioned.
Dashboard / Home: Graphs and easy access to new announcements

Older version of SIP
Based on the feedback I received on the sketches, I picked out the elements that were most visually-compelling and useful to include, which included sections for a pipeline graph, meetings progress, and announcements. The dashboard needed to convey information relevant to SDR progress as a reminder and motivator.
The pipeline and announcements would be fairly straightforward to depict visually but I experimented a bit with the meetings. I thought about ways the orange of the SIP logo could be incorporated but eventually decided it would work better in certain buttons and other interactive elements than sporadically appearing throughout the platform. Additionally, since meetings set would always be a whole number, I experimented with using dashes corresponding to the number of required meetings. With larger companies setting many more meetings, the number of dashes could get lost and not convey the information they way I intended them to.

Meetings panel with color differences; Figma

Meetings panel with dashes; Figma
I decided against both of these concepts and kept it simple, which fit the personality of the platform better anyway.


SIP Dashboard Redesign; Figma
Progress Bar: A one-step method of viewing and updating KPIs
Another part of the design included a bar that would show up on each page as a smaller conveyor of the progress information. I started with a straightforward translation of the dashboard graphs by including a pipeline bar and the numbers of monthly and quarterly meetings on a bar that would sit at the bottom of the page.

Progress Bar V1; Figma
Through testing, we found that SDRs would need a way to update their daily and monthly KPIs quickly, and because a lot of these metrics connected to progress information, it made more sense to group them together within this bar. The graphic would have to go though, as it took up too much space and didn't add much more information. The next iteration included input areas for today's phone dials, this month's dials, key conversations, and set meetings, and this quarter's meetings, pipeline, and revenues. Additionally, the required quota and above-and-beyond quota is listed with a percentage of the SDR's progress as a reminder of their goals.

Progress Bar V2; Figma
This was a lot of information for the SDR to update regularly and viewing it all at once didn't achieve the desired emotion of motivation either. The next version of the bar cut down on the number of KPIs shown and changed "Today" to "This Week." Additionally, it was moved to the top of the page so it wouldn't become an afterthought.

Progress Bar V3; Figma
Products, Industries, and Personas: Reference pages and write-ups
A big part of the platform is its wealth of information. New SDRs can look up the specifics about products they're selling, the industry they're in, and the kinds of personas they will encounter on the phone. Knowledge of this information is valuable to have access to while selling. The format of these pages were fairly similar so I mostly experimented with different layouts.
On the products page, I tried two columns versus one column initially to make scanning the text easier. This didn't work when there was much larger pieces of text about the product that wouldn't cross over into the right column, leaving it with tons of white space under the image, so I returned back to one column.

Product Page Two Columns; Figma

Product Page One Column; Figma
The industries page originally had overview, mega-trends, and key challenges sections. With how long each of these pages could get, I wanted to help the user avoid excessive scrolling so I implemented tabs that could be clicked through in the design. In a later version, we included an RSS feed because my team found it would be helpful to users to see latest news stories relating to each industry.

Industries Page; Figma

Industries Page with RSS Feed; Figma
On the personas page, we decided to add some more information, including a photo, LinkedIn profile, and tips panel. With regards to the photo, I had concerns about it reinforcing gender/racial biases about who can succeed at a certain career, but decided if approached with care and through the lens of diversity, could instead challenge stereotypes. I also experimented with a different tab visual style, but decided to go back to the original design because the subtle text and stroke change fit the visual system better.

Personas Page V1; Figma

Personas Page V2; Figma
Campaigns: Depicting the hierarchy of priority
The campaigns page of this platform is where all the announcements and campaigns can be found. I thought of a few ways to categorize them and created 4 columns in which users would be able to view basic information about the campaigns so they can easily find what they're looking for. Additionally, each campaign is tagged with a priority level so SDRs can see which ones require more attention. Expired or outdated campaigns would have a grey priority.

Campaigns Page; Figma
To view the full campaign, the user would click an item from one of the columns and it would open as a pop-up. There really wouldn't be a situation in which they would have to view multiple campaign details at the same time, so it made the most sense to my team to structure it like this.

Campaigns Pop-up; Figma
Tips: Writing, reviewing, and reading user-generated tips
The tips page is where the opportunity for user-generated content on the platform comes in. SDRs can type up tips they've learned and want to share. As a reward, I designed this so that the most useful tips will receive upvotes from other users and the person who shared will gain more reputation and visibility with respect to their insights.
I created 2 panels for this page: one for viewing tips and one for viewing statistics about them. Users can access all written tips in "All Tips" as well as their own under "My Tips" and switch between "Individual" and "Overview" tabs when viewing tip stats. In addition, the "Write a Tip" button would redirect them to a flow to write/submit a tip. Because tips can span across various industries and personas, I designed a dropdown from which multiple tags can be selected and show up as easily deletable chips to conserve space while preserving information.
CALL NAVIGATOR
SDRs make between 50-100 calls a day
One of the most important features within the SIP platform is the call navigator, which is a guide for SDRs to use as they make sales calls and encounter various situations on the phone. Its purpose is to make it easier for newer sales hires to have successful dials more quickly than navigating these calls on their own. By utilizing a script in conjunction with other helpful figures, the idea is for the SDR to click through each section, apply what is useful to the call, and be prepared to answer different kinds of questions or objections.
The older version shown to me was set up in a flow sequence where the SDR would go through a sequence of scripts as they made their calls. I used this information architecture as a frame for the updated version.

Older version of Call Navigator
Scripts: For SDRs still figuring out how to make their case
Most of the call navigator is scripts for SDRs to refer to as they make their sales dials. To make it clear which part of the text was something they could read off, I made the background of all speakable text blue. In addition, I added a vertical menu to the side of the window for easier navigation and a next button so users are able to quickly click through the sequence.


Call Navigator, Open the Call; Figma
On some pages there is more information the SDR can refer to that is not necessarily something they need to say on the call. Here is what that would look like along with the script:

Call Navigator, Value Prop; Figma
Accordion Menus: No more scrolling
I also made use of accordion menus for a couple pages. For sections that had lots of items with two components (question and answer, objection and handler, etc.), it made sense to use a UI component that allowed SDRs to quickly identify a subject and see the associated response within the platform. This also conserved space and makes the visual content more digestible.

Call Navigator, FAQ; Figma
Tabs: Find what you need efficiently
Other pages had multiple items that corresponded to more than two values. For these, I made use of a second vertical menu with respect to the items and tabs with respect to the values. Because the SDR would need to be able to quickly pick out bits of information from these pages, this formatting makes it so that they wouldn't have to squint at a wall of text, but could instead easily scan the tabs and menus to select exactly what they need for their call.

Call Navigator, Competitors; Figma
GOSPA
Failing to plan means planning to fail
The GOSPA section of SIP is where SDRs and their managers can set their goals and strategies for each quarter. The idea is that managers will submit the target numbers their team needs to reach and will assign quotas to their SDRs in addition to KPIs. Once the manager has published their portion of the GOSPA, the SDRs will be able to view and accept or reject the quota listed. They will also write out their goals, plans, and strategies for that quarter, submit it to their manager, and get it approved or receive feedback. This method significantly helps improve the communication of expectations between SDR and manager.
GOSPA V1: Graphic-heavy and minimal inputs
Because the manager initiates the GOSPA sequence, I started thinking about how they would create it and what kind of information they should have to enter. I began with a very minimal, simple concept that mirrored the dashboard. The manager would first enter in the monthly and quarterly meeting targets and then the target pipeline. After publishing this, the SDRs would get their individual numbers and submit their plans, for which the manager would receive a notification and then be able to review.
The alternate side of the GOSPA flow is where the SDRs submit their plans in response to the quotas the manager sends out. Once their side is completed, they submit their goals and strategies for their supervisor to review and approve. I made this side of the GOSPA very similar to the manager's in that they'd be able to view the same data visualizations. The left panel that the manager would use to review plans is where the SDR would write theirs up.
When I shared this version, I learned that it was overly simplified and missing a few steps. I worked with my supervisor to create definitive task flows and asked questions that clarified the the specific actions that each persona needs to take, upon which I designed a second iteration.
GOSPA V2: Creating a comprehensive plan in 3 screens
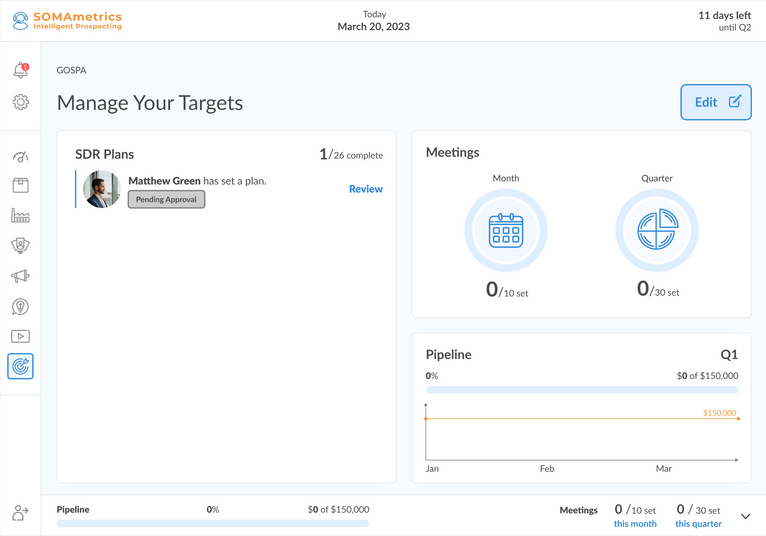
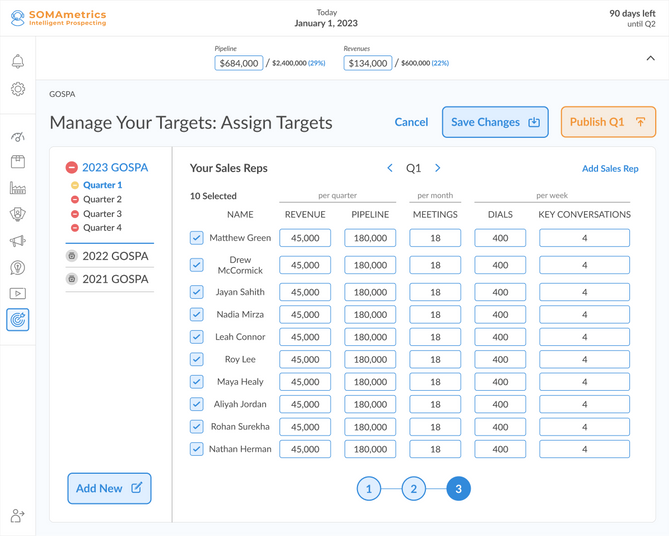
In this next version, the manager has to manually create a new GOSPA. I added a vertical menu to allow users to view archived GOSPAs, which can be helpful if they need a reference, as well as easily access the different sections of the current one. After entering key information about the year, the quarterly numbers are automatically filled in, although the manager will still have the option to edit them. The last step is selecting which SDRs receive the GOSPA, as well as adjusting any individual's numbers. The manager will typically publish the GOSPA for each quarter when that quarter arrives, which is why I chose to include icons with colors and symbols indicating whether a GOSPA has been published, is in drafts, or hasn't been started.
On the SDR side, the layout is similar. Instead of the screens where the platform puts together each person's GOSPA numbers however, there are inputs for the SDR to write up their plan. In addition, they can choose whether or not to accept the numbers the manager gave them, as well as commit to even higher ones if they'd like. I designed it so it's all on one page so they can easily reference their previous answers in order to inform the next ones.
KEY TAKEAWAYS
What I learned
Asking questions gets you answers
In this job, I learned how important it is to ask clarifying questions, especially if you're not very familiar with the process you're designing for. Spending time on your own with the research is important and can foster independence, but sometimes there can be gaps in your understanding. Asking questions when I needed clarification was an important part of the process when designing the SIP platform and yielded much better results than if I had not.
Use different UI elements to your advantage
Something I found myself considering quite a bit through this project was whether my choice of a UI element was really the best way to accomplish something. Knowing the uses and limitations of dropdowns, checkboxes, collapsable lists, and various menu types led me to making the best suited choice in each situation. This platform is vast and full of various types of content, which means each one should not be interacted with exactly the same way. This project taught me how to to balance staying true to the design system while strategically opting for varying UI elements.
Next Steps
If I were to continue this job or do the project over in the future, there are a couple things I would do differently:
-
Ask questions early and often, especially if the subject is something you're unfamiliar with.
-
Find and take the opportunity to add more visuals - this platform is very text-heavy and images and graphics can make it a more engaging experience.