top of page

Untangle
Undoing internalized misogyny through design
The goal of this project was to design a behavior change expressed through a mobile app. Using the Nir Eyal Habit Loop model and the Fogg Behavior Change model as references, I did some user research about a behavior issue, figured out a solution in the form of a mobile app, designed the first time user experience, and created a video presenting the concept.
Overview
Project:
Design a new behavior expressed through a mobile app
Tools:
Figma, Mural, Photoshop, After Effects
Skills:
Sketching, wire-framing, prototyping, UI design, user research, brand design, FTUE design, video editing, micro-interactions
Course:
Time Studio 2: Behavior, Michael Chanover
Duration:
4 weeks; November 2021 - December 2021
How Might We undo internalized misogyny through an app?
HMW
Ideation
This project was all about changing a behavior. The behavior I eventually chose was undoing internalized misogyny, which essentially means unlearning the sexist stereotypes and ideas we subconsciously have been taught to accept. The term refers not to an outright belief in the inferiority of women, but rather the byproducts of this societal view that cause women to shame, doubt, and undervalue themselves and others of their gender, which is why I chose my target audience to be girls and women of all ages.
Brainstorming
I started by generating ideas for different behaviors I could design for. I tried to keep the behaviors to ones I personally wanted to change in myself, as I knew I’d create stronger concepts if the goals of the app aligned with my own. In Mural, I listed out a bunch of different potential behaviors.
At some point I landed on ‘undoing internalized misogyny’ as a behavior to change by catching it in myself. I was talking to a male friend about songs I was listening to and there was a song by Taylor Swift I’d had on repeat recently but was hesitant to share. It was in this moment I noticed I didn’t want to admit to liking an artist because they were not popular among men.
I was aware the logic was irrational and informed only by my own internalized misogyny but it was still such a difficult habit to shake! This was when I knew the behavior I wanted to focus on.

List of behaviors to change; Mural
Concepts
I did some research on the web about internalized misogyny, what it entails, and how it can be undone. The main insight I collected was that reinforcing ideas that negate old thought patterns would be the most effective way to go about this behavior change. I started putting together a list of the features that could be included in the app based on this idea:
I did some research on the web about internalized misogyny, what it entails, and how it can be undone. The main insight I collected was that reinforcing ideas that negate old thought patterns would be the most effective way to go about this behavior change. I started putting together a list of the features that could be included in the app based on this idea:
I did some research on the web about internalized misogyny, what it entails, and how it can be undone. The main insight I collected was that reinforcing ideas that negate old thought patterns would be the most effective way to go about this behavior change. I started putting together a list of the features that could be included in the app based on this idea:
I did some research on the web about internalized misogyny, what it entails, and how it can be undone. The main insight I collected was that reinforcing ideas that negate old thought patterns would be the most effective way to go about this behavior change. I started putting together a list of the features that could be included in the app based on this idea:
-
Survey/quiz part of FTUE; gauge where user is on "path" to undoing internalized misogyny
-
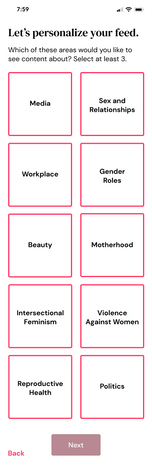
Users can pick which areas they'd like to learn more about and do introspection in
-
Discussion channels where users can share thoughts, ideas, progress, etc.
-
Feed of empowering content; tips to help users recognize moments of internalized misogyny
-
Prompts with comment threads (e.g., "What makes you feel powerful today?)
-
User sets frequency of notifications and the areas of internalized misogyny they deal with; empowering reminders throughout the day
-
Articles, posts, and videos about feminism
-
Movies, shows, books, podcasts highlighting feminism; a media hub
Based on the ideas listed above, I started visualizing what the screens in the app could look like.
These ideas were kind of floating around in my head so instead of following a linear path flow, I roughly sketched out the features I wanted to design. Not all of these made it into the final product, notably the idea of an empowering media hub as the direction of the app would be much more scattered if it were included.
Sketches

Concept sketches
Ideation
User Research
Survey
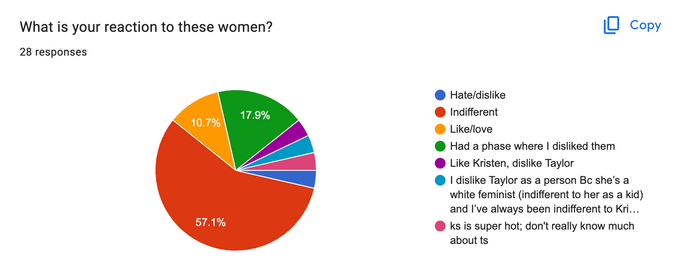
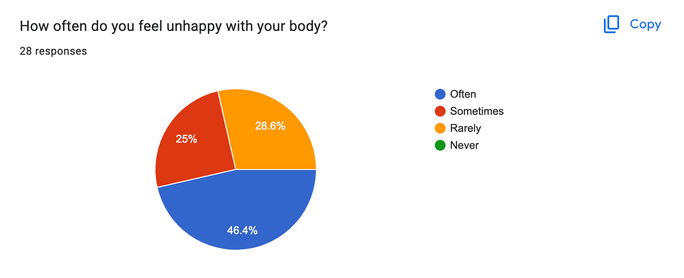
To get some insights into what my target audience would want to see in the app, I wrote up a survey. The way I framed the questions was fairly open-ended with the implication that the subjects could relate to the topic of internalized misogyny, but my goal with this was to see which areas within this subject would resonate the most or be the most polarizing.
To get some insights into what my target audience would want to see in the app, I wrote up a survey. The way I framed the questions was fairly open-ended with the implication that the subjects could relate to the topic of internalized misogyny, but my goal with this was to see which areas within this subject would resonate the most or be the most polarizing.
To get some insights into what my target audience would want to see in the app, I wrote up a survey. The way I framed the questions was fairly open-ended with the implication that the subjects could relate to the topic of internalized misogyny, but my goal with this was to see which areas within this subject would resonate the most or be the most polarizing.
The biggest takeaway from this survey was that user-generated content should be a part of this app, as there is no one way this behavior can manifest in people.

Survey; Google Forms
Insights
From the results of the survey I was able extract a few interesting insights:
From the results of the survey I was able extract a few interesting insights:
From the results of the survey I was able extract a few interesting insights:
From the results of the survey I was able extract a few interesting insights:
-
89.2% of participants knew what internalized misogyny was or had at least heard of the term
-
75% of respondents admitted to having experienced internalized misogyny
-
100% of respondents were unhappy with their bodies to some extent
-
Several participants who enjoyed makeup/shaving qualified its strategic use and how they were treated better by others if they partook in this activity
-
Focusing on broader concepts in regards to women’s issues would be more effective than creating general features around specific instances of internalized misogyny; specific instances should be private to the user
User Research
Design Process
Wire-framing
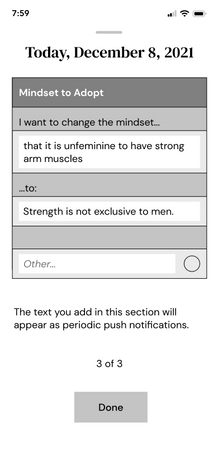
When creating the wire-frames, I decided the app should center a feed of empowering media with both user-generated and system content. I thought about giving users the option to add profile pictures or to like posts, but I didn't want it to turn into another type of social media where the reward became social validation. Instead, I wanted focus to remain on a collective facing the same problems together, so I created a discussion page to encourage that behavior. Finally, one of the main features of the app would be the ability to log and deconstruct moments of internalized misogyny, replace them with a new mantra, and allow users to set that mantra as a push notification that would appear periodically. The idea behind this is that if you hear something enough times, you'll start to believe it, so allowing the user to surround herself with what she needs to hear could help change that behavior.
Style Guide
I decided to name the app Untangle, as it made sense to describe the process as untangling yourself from patriarchal beliefs. The main colors I chose are more bold and deep than the stereotypical pink attributed to femininity, but I still kept the light pink as a third color to give the app a vibrant softness.

Style guide; Figma
Experiments
One of the main features of the app is a logging page. I went through several iterations of designs from how the dates would show up to the buttons themselves. After some testing, I found that having log entries pile up on top of each other would make it difficult to find old affirmations, so I changed the layout to a date slider. The insights were also too small and not differentiated enough.

Logging Screen V1; Figma


Logging Screen V3; Figma
Logging Screen V2; Figma
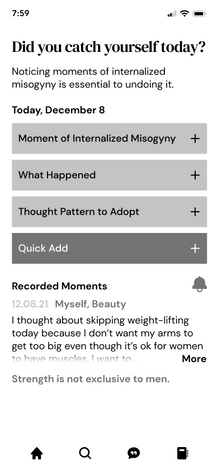
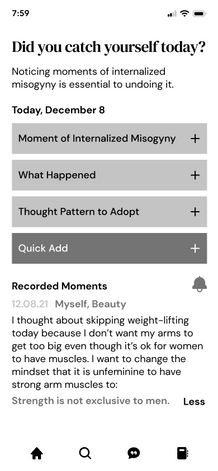
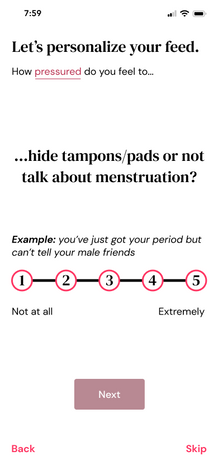
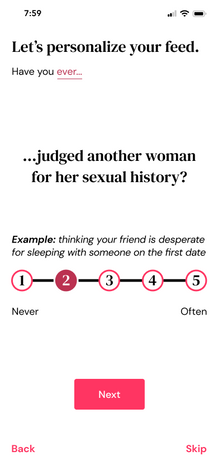
Final Screens
Below are the final screens of the app. They show the FTUE a user would go through, the four pages of the app, and the various features and actions users can take.
Design Process
Final Video
This video showcases the final prototype and gives it a bit of context:
Final Video; After Effects
Process Book
Final Video
bottom of page